Pasek kart pod paskiem adresu w Firefoksie
Przeglądarki internetowe od czasu debiutu Google Chrome zaczęły znacząco upraszczać i upodabniać swój interfejs do „chemicznego”, by ułatwić ich obsługę początkującym użyszkodnikom. Proceder ten odbywa się kosztem tych zaawansowanych oraz tych odrobinę bardziej wymagających użytkowników przeglądarek takich jak Mozilla Firefox czy Opera.
Uwaga: wpis jest przestarzały, niektóre funkcje w najnowszych wersjach Firefoksa już nie działają.
Ten wpis przeznaczony jest dla tej bardziej wymagającej (i w pewnym sensie poszkodowanej) grupy, do której sam należę.
Wraz z wersją 29. przeglądarki Firefox zadebiutował w stabilnym kanale nowy interfejs o nazwie „Australis”, który wyglądem znacząco przypomina Chrome’a, choć ma w stosunku do niego pewne usprawnienia. Wprowadzenie nowego wyglądu programu spowodowało jednak pewne ograniczenia personalizacji.

We wspomnianym 29. wydaniu „liska” usunięto funkcję przerzucania paska otwartych kart pod pasek adresu – od tej wersji pasek kart jest przylepiony do górnej krawędzi okna i nie ma możliwości zmiany tego zachowania bezpośrednio w Firefoksie. Istnieje jednak sposób, który umożliwia taką zmianę. Wpierw krok po kroku wskażę, co należy zrobić, aby taki efekt uzyskać, a potem wyjaśnię, jak to naprawdę działa.
Zamiana paska kart i adresu – krok po kroku
Moim głównym celem jest zamienienie paska kart i paska adresu miejscami oraz lekki tuning wyglądu paska kart. Niestety, nic nie jest za darmo – modyfikacje wykonane moim sposobem niosą ze sobą pewne konsekwencje – trzeba będzie włączyć na stałe tradycyjny pasek tytułowy, zrezygnować w nowoczesnego „menu” oraz z paska adresu w trybie pełnego ekranu. Jeśli jesteś gotowy, to zaczynamy!
- Wejdź w tryb pełnego ekranu (przycisk F11). Najedź myszką na górną krawędź ekranu. Kliknij prawym przyciskiem myszy i odznacz opcję „Ukryj paski narzędzi”.
 Wróć do normalnego okna. Kliknij ikonę „menu” (trzy poziome kreski w prawym górnym rogu okna) i wybierz „Dostosuj”. Następnie w lewym dolnym rogu okna kliknij przycisk „Pasek tytułu”.
Wróć do normalnego okna. Kliknij ikonę „menu” (trzy poziome kreski w prawym górnym rogu okna) i wybierz „Dostosuj”. Następnie w lewym dolnym rogu okna kliknij przycisk „Pasek tytułu”.- Aby mieć dostęp do funkcji dostępnych dotychczas z „menu” (które za chwilę utracisz), przeciągnij najpotrzebniejsze ikony na obszar obok paska adresu. Możesz też, jeśli chcesz, włączyć „Pasek menu” (z menu „Pokaż/ukryj paski narzędzi”).
 Wpisz w pasku adresu
Wpisz w pasku adresu about:support. Znajdź na wyświetlonej stronie i kliknij przycisk „Pokaż folder”. Po jego kliknięciu zobaczysz folder przechowujący ustawienia przeglądarki, historię i zakładki.- W otwartym przed chwilą folderze utwórz podfolder o nazwie
chrome. Jeżeli taki podfolder już istnieje, po prostu otwórz go. - W katalogu
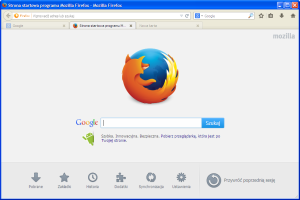
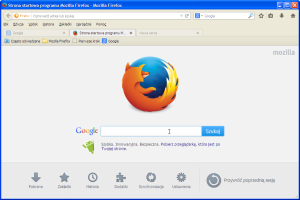
chromeumieść plikuserChrome.css. Możesz go stworzyć samemu i skopiować zawartość z niniejszego wpisu lub pobrać ode mnie gotowego ZIP-a. - Zamknij wszystkie okna przeglądarki Firefox, jeśli jeszcze tego nie zrobiłeś. Odczekaj kilka chwil i uruchom Firefoksa ponownie. Twoim oczom ukaże się delikatnie zmodyfikowany interfejs programu.
Uwaga: podczas korzystania z przygotowanego przeze mnie CSS-a nigdy nie zmieniaj opcji ustawionych w punkcie pierwszym i drugim, w szczególności w drugim. Zmiana tej opcji powoduje totalne rozwalenie interfejsu (choć oczywiście odwracalne).
Zawartość pliku userChrome.css
/* ukrycie wszelkiego rodzaju tła pod paskami narzędziowymi */
toolbox#navigator-toolbox > * { background: none !important; border: none !important; box-shadow: none !important; }
/* ukrycie stylizowania kart */
.tab-background, .tab-background-start, .tab-background-end { opacity: 0 !important; }
.tab-background-start[selected=true]::after, .tab-background-start[selected=true]::before, .tab-background-start, .tab-background-end, .tab-background-end[selected=true]::after, .tab-background-end[selected=true]::before { min-height: 22px !important; background: none !important; opacity: 0 !important; }
#tabbrowser-tabs { min-height: 22px !important; }
.tab-background, .tabs-newtab-button, .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox { -moz-margin-end: 0 !important;-moz-margin-start: 0 !important; -moz-padding-end: 0 !important; -moz-padding-start: 0 !important; }
/* ukrycie stylizowanego przycisku nowej karty */
.tabs-newtab-button { display: none; }
/* ukrycie separatora między kartami */
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after, .tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before, #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after { background: none !important; }
/* przerzucenie paska kart na dół, paska narzędzi naw. do góry */
toolbox#navigator-toolbox { margin-top: 39px !important; }
toolbar#nav-bar { position: fixed !important; top: -1px !important; left: 0 !important; right: 0 !important; margin-top: 0 !important; }
#nav-bar-customization-target { width: 100% !important; }
#urlbar-container { padding: 4px 2px !important; }
/* ukrywanie paska narzędzi naw. na pełnym ekranie */
#main-window[inFullscreen] toolbar#nav-bar { display: none !important; }
#main-window[inFullscreen] toolbar#TabsToolbar { margin-top: 4px !important; }
#main-window[inFullscreen] toolbox#navigator-toolbox { margin: 0 !important; }
/* ukrycie przycisku menu (wymagane do prawidłowego wyliczenia szerokości!) */
#PanelUI-button { display: none !important; }
/* własne tło pod paskami narzędziowymi */
toolbox#navigator-toolbox { background-image: linear-gradient(to top, rgba(26, 26, 26, 0.4) 1px, rgba(0, 0, 0, 0.05) 1px, transparent 50%) !important; }
/* własne ostylizowanie karty */
tab.tabbrowser-tab { background: #F1F1F1 !important; border: 1px solid #A2A2A2 !important; border-bottom: none !important; margin: 0 1px !important; border-top-left-radius: 3px !important; border-top-right-radius: 3px !important; opacity: 0.4 !important; }
tab.tabbrowser-tab:hover:not([selected]) { opacity: 0.7 !important; }
tab.tabbrowser-tab[selected] { opacity: 1 !important; }
/* margines wewnętrzny paska kart */
toolbar#TabsToolbar { padding: 0 4px !important; }
/* marginesy paska menu */
toolbar#toolbar-menubar { margin-top: -2px !important; margin-bottom: 2px !important; }
/* ukrycie przycisków zamykania kart */
.tab-close-button { display: none !important; }
/* własne ostylizowanie paska zakładek */
toolbar#PersonalToolbar { border-top: 1px solid #CFCFCF !important; padding: 2px 7px !important; }
Jak to działa?
Interfejs Firefoksa, tak jak w innych produktach fundacji Mozilla, jest zbudowany w oparciu o pliki XUL mające strukturę podobną do plików HTML. Wygląd wszystkich elementów interfejsu jest określany przy użyciu zwykłego CSS-a.
chrome to nazwa wewnętrznego protokołu Firefoksa umożliwiającego dostęp do zasobów programu, jego wewnętrznych plików (nazwa ta nie ma żadnego związku z potworkiem Google Chrome). Aby to sprawdzić, spróbuj wpisać w pasku adresu coś takiego: chrome://browser/content. ;-)
Poprzez plik userChrome.css umieszczony w podkatalogu chrome folderu użytkownika twórcy Mozilli Firefox umożliwiają użytkownikom modyfikowanie wyglądu programu. Wymaga to jednak czasu, cierpliwości i chęci grzebania w bebechach przeglądarki (wystarczy tylko otworzyć podany wyżej adres wewnętrzny i spędzić kilka godzin na badaniu kodu przeglądarki narzędziami dla webmasterów…).

Przygotowany przeze mnie plik userChrome.css powoduje przerzucenie paska kart na dół, a paska adresu do góry; usunięcie paska adresu z trybu pełnego ekranu; nieustanne wyświetlanie paska kart bez możliwości ukrycia go w trybie pełnego ekranu (to wszyło niechcący, ale mnie to nie przeszkadza) oraz konieczność włączenia paska tytułowego.

Uwaga! Modyfikacje interfejsu przygotowałem w używanym przez siebie systemie Windows XP i domyślnymi wielkościami tekstu. Jednakże odstępy, marginesy i główna kolorystyka kart są określone „na sztywno”. Nie testowałem ich na innych systemach i nie gwarantuję poprawnego wyświetlania.

W Windows Vista i „siódemce” prawdopodobnie nieestetycznie będzie wyglądać nieprzezroczyste białe tło pod paskiem adresu. W Linuksach, w zależności od konfiguracji środowiska graficznego, mogą wystąpić problemy z niewłaściwymi odległościami elementów (coś może na coś nachodzić). Aby zrezygnować z modyfikacji, wystarczy usunąć plik userChrome.css.
Aktualizacja z 30 lipca 2014: z związku z wydaniem Firefoksa 31, dokonałem drobnych aktualizacji zamieszczonego powyżej pliku userChrome.css. „Spece” z Mozill usunęły z konfiguracji przeglądarki opcję usuwania przycisków zamykania kart, właściwość browser.tabs.closeButtons przestała działać. Dodałem więc rozwiązanie w powyższym pliku. Dodatkowo pasek narzędzi nawigacyjnych zaczął dziwnie „skakać” o jeden piksel w dół i do góry. Aby temu zapobiec dokonałem poprawek we fragmencie /* przerzucenie paska kart na dół, paska narzędzi naw. do góry */. Proszę zaktualizować plik.
Komentarze (9)
mqdesu
Mnie w nowym FF nie podoba się w ogóle rozstawienie i wygląd, odnośnie ustawień które umieścili po prawej stronie w jakimś dziwnym rozwijalnym oknie. Osobiście trudno mi się tam połapać. Jednak póki co, moją podstawową przeglądarką od ponad pół roku jest Chrome i od niego już nie odejdę. Jest dla mnie po prostu wygodniejszy w użyciu. FF mam tylko dodatkowo, aby sprawdzać wyświetlanie stron. Pozdrawiam!
Tomasz Gąsior
To „dziwne rozwijane okno” jak to pani nazwała, to, według koncepcji fundacji Mozilla, menu z dużymi ikonami. Trochę taka moda na duże ikonki – wstążki w MS Office, kafelki w Windows 8, a tutaj duże ikony w menu.
Jednak po zmianach z moim
userChrome.cssFirefox ponownie staje się „używalną” przeglądarką. Oczywiście według mnie.mqdesu
I chwała Ci za to, że próbujesz wrócić do sprawdzonych, klasycznych rozwiązań! :)
winek
A ja darowałem sobie nadganianie „sprawdzonych, klasycznych rozwiązań”. Od jakiegoś czasu również używam Chrome’a (a dokładniej – Chromium). Wygląda ładnie (po zainstalowaniu skórki o bardziej neutralnym kolorze). I wcale nie przeszkadza mi brak menu, karty nad paskiem adresu… Kwestia akceptacji nowych rozwiązań w interfejsie użytkownika. Chyba nie trzymamy się webdesign/RWD z 2007 roku, więc dlaczego trzymać się UI z tamtych lat?
A pomysł w Firefoksie jest dość ciekawy. No i można gdzieś łatwo upchnąć pełzające ikony dodatków ;)
atomal
tu jest recepta bez kombinowania:
https://addons.mozilla.org/pl/firefox/addon/classicthemerestorer/
Anonim
a jak zrobić aby karty były na dole skoro w ustawieniach abbout itd nam na fals
Tomasz Gąsior
Twoja wypowiedź jest bardzo nieprecyzyjna, nie mogę się więc do niej odnieść. Cały powyższy wpis omawia, jak przerzuć pasek kart pod pasek adresu. Wystarczy przeczytać. Którego punktu nie rozumiesz?
Pit Koz
zniknęły tekstowe etykiety z kart hmmm jest jakaś inna opcja żeby znowu były?
Pit Koz
…i jeszcze jedno chciałbym żeby pasek kart był na dole tak jak karty pasek zakładek nad nimi potem menu jeden albo dwa paski. Tak było w klasyku i tak powinno zostać, Mozilla chrzani te ustawienia od 5 a może i wcześniej…
Dodaj komentarz