Zabaw z Firefoksem ciąg dalszy…
Kilka dni temu opisałem na blogu, w jaki sposób dopasowałem przeglądarkę Firefox do swoich potrzeb. Dziś kontynuuję ten temat, jednak skupię się teraz na bardziej zaawansowanej modyfikacji wyglądu programu. W poprzednim wpisie wspomniałem też o pewnym błędzie w interfejsie Firefoksa…
Uwaga: wpis jest przestarzały, niektóre funkcje w najnowszych wersjach Firefoksa już nie działają.
Wstęp do tuningowania międzymordzia
Interfejs przeglądarki Mozilla Firefox, tak jak i innych produktów Fundacji Mozilla, jest zbudowany w oparciu o pliki posługujące się językiem bardzo podobnym do HTML-a, a jego elementy są stylizowane zwyczajnym CSS-em wzbogaconym o dodatkowe właściwości wymyślone na potrzeby tegoż interfejsu (np. -moz-appearance).
Mając podstawową wiedzę o budowie interfejsu Firefoksa, umiejętność posługiwania się CSS-em i HTML-em oraz dużo cierpliwości i chęci, można dopasować wygląd przeglądarki do swoich potrzeb, a przy okazji naprawić błąd w interfejsie. Wystarczy tylko dostać się do katalogu z profilem użytkownika i utworzyć tam odpowiedni plik.
Zacznijmy od profilu użytkownika. W zależności od wersji systemu jego lokalizacja jest inna, ale jest prosty sposób, aby się do niego dostać. Należy wpisać w pasku adresu about:support, a następnie kliknąć przycisk „Pokaż folder”. Następnie w owym folderze, jeśli nie istnieje, należy utworzyć katalog chrome. W nim trzeba stworzyć plik userChrome.css. To właśnie ten zwykły plik CSS pozwala na dogłębne modyfikowanie interfejsu.

Na początek pobawmy się i popsujmy coś, aby sprawdzić, czy ta metoda w ogóle działa. Do pliku userChrome.css wpiszmy więc coś takiego, jak poniżej. Należy pamiętać o !important, bo musimy nadpisać informacje umieszczone w wewnętrznych CSS-ach Firefoksa. Oczywiście przeglądarka powinna być zamknięta.
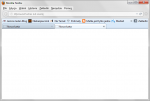
* { background: red !important; color: white !important; }
Skutek powyższego zapisu ilustruje jakże krwisty screenshot po prawej. ;-)
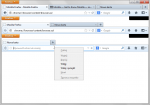
Tylko teraz pojawia się pytanie. W jaki sposób zrobić coś więcej? Skąd mam wiedzieć, jak nazywają się klasy menu, przycisków, pasków narzędzi? Otóż każde okno Firefoksa czy to okno opcji, czy dodawania zakładki, czy pobieranych plików – to tak naprawdę jakiś jeden konkretny plik, który należy otworzyć w Firefoksie, a następnie przy użyciu narzędzi dla webmasterów (Ctrl+Shift+I) przejrzeć jego kod i wydobyć odpowiednią klasę lub ID i informacje o CSS-ie. Dostęp do tych plików mamy dzięki specjalnemu firefoksowemu protokołowi chrome://, który nie ma żadnego związku z Google Chrome i istniał wiele lat przed powstaniem google’owego potworka… ;-)

Przykładowo po wpisaniu w pasku adresu przeglądarki chrome://browser/content/preferences/preferences.xul, w karcie powinno otworzyć się okno opcji dostępne zazwyczaj z menu „Narzędzia”. Inny adres – chrome://browser/content/history/history-panel.xul powoduje otwarcie w karcie panelu bocznego historii, który dostępny jest z menu „Widok”. Wiele takich ciekawych adresów znajdziecie na stronie mozillazine.org.
Jednak najciekawszy i w kontekście moich zamierzeń najważniejszy jest adres chrome://browser/content/browser.xul, po którego wpisaniu w karcie przeglądarki Mozilla Firefox, otwiera się… przeglądarka Mozilla Firefox. A potem coraz głębiej i głębiej…
Błąd w interfejsie – kreska im się zgubiła…

W poprzednim wpisie napomknąłem o błędzie, który ujawnia się, gdy w oknie opcji odhaczy się opcje „Zawsze wyświetlaj pasek kart”. Otóż wtedy pasek kart jest ukrywany, gdy otwarta jest tylko jedna witryna w jednej karcie. Pozwala to zaoszczędzić parę pikseli wysokości na samą treść strony. Błąd polega na braku kreski, która technicznie jest powiązana z owym paskiem kart. Gdy paska nie ma, widać nieestetyczną „niedoróbkę”.
Aby ją naprawić do pliku userChrome.css wklejamy poniższy kod. Nad opracowaniem tych dwóch linijek spędziłem kilka godzin. ;-)
#TabsToolbar { background-image: none !important; border: none !important; }
#navigator-toolbox { background-image: linear-gradient(to top, rgba(26, 26, 26, 0.4) 1px, rgba(0, 0, 0, 0.05) 1px, transparent 50%) !important; }

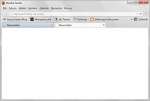
Po mojej modyfikacji tło, czyli kreska pojawia się nie pod paskiem kart, ale pod całą górną częścią przeglądarki – wyrównana do dołu, dlatego nawet gdy pasek kart jest niewidoczny, kreska egzystuje pod paskiem adresu. Jednak te modyfikacje powodują, że przeglądarka wygląda nieestetycznie po włączeniu paska zakładek.
A może coś więcej?

Uznałem, że skoro można dopasować pasek kart, a właściwie tło pod nim, to można też dopasowywać więcej elementów interfejsu. Zmieniłem więc kolor kart, wygląd menu, wygląd paska zakładek oraz szerokość poszczególnych jego elementów, dzięki czemu przeglądarka jest jeszcze bardziej spersonalizowana.
A oto, co funkcjonuje w moim pliku userChrome.css.
#TabsToolbar { background-image: none !important; border: none !important; }
#navigator-toolbox > * { background: none !important; }
#navigator-toolbox { background-image: linear-gradient(to top, rgba(26, 26, 26, 0.4) 1px, rgba(0, 0, 0, 0.05) 1px, transparent 50%) !important; }
#main-menubar { background: none !important; }
scrollbox > .bookmark-item { margin-right: 8px !important; padding: 0 4px !important; }
#PersonalToolbar { border: none !important; margin-top: -5px !important; margin-bottom: 1px !important; }
.bookmark-item, #main-menubar { text-shadow: 0px 0px 0.5em white, 0px 0px 0.5em white, 0px 1px 0px rgba(255, 255, 255, 0.4) !important; }
.tabbrowser-tab { background-image: linear-gradient(to top, rgba(26, 26, 26, 0.4) 1px, transparent 1px), linear-gradient(rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.5) 50%), linear-gradient(-moz-dialog, -moz-dialog) !important; opacity: .5 !important; }
.tabbrowser-tab[selected="true"] { opacity: 1 !important; }
.tabbrowser-tab:hover:not([selected="true"]) { opacity: 0.75 !important; }

Dzięki tym modyfikacjom jestem zadowolony z tego, jak wygląda moja Mozilla Firefox. Oczywiście wiele elementów można też dopasować przez specjalną stronę about:config oraz wtyczki do programu, co opisałem jakiś czas temu w poprzednim wpisie. Przeglądarka to w końcu w dzisiejszych czasach jeden z ważniejszych programów w komputerze.
A ty w jaki sposób modyfikujesz swoją przeglądarkę?
Komentarze (5)
BTV
Ja używam Google Chrome, ale tak jak ty czytam niebezpiecznika, i korzystam z radiopolski
winek
No ja również czytam niebezpiecznika, będąc zadowolonym użytkownikiem Konquerora (to nie troll). Dopasowując przeglądarkę ograniczyłem się do usunięcia większości (niepotrzebnych) ikon na paskach narzędziowych, zostawiłem wstecz, dalej (których i tak nie używam ze względu na skróty klawiszowe) oraz wskaźnik postępu czyli to K na niebieskim tle ;-). No i Ctrl-U przełącza mnie teraz pomiędzy stroną a jej źródłem.
Dodatkowo napisałem sobie prosty speed dial używający HTML5 localStorage, niestety trzeba go dopracować ponieważ nie obsługuje jeszcze miniatur stron.
Dead FM / Rico
Ja dzisiaj przerzuciłem się na Firefoxa (będąc wiernym psychofanem Google Chrome). Pierwsze co mnie wzięło – muli!!! W dodatku spowalnia – próbując nagrać serwis z Radia Merkury na potrzeby projektu którym się zajmuję, urwało mi najważniejszą część!!! :/ Poza tymi wpadkami – jest naprawdę nieźle.
mqdesu
A ja wcale nie modyfikuję Firefoxa. Pytanie – po co? Wystarczy mi standardowy wygląd.
Tomasz Gąsior
Po to, żeby dopasować wygląd programu do swoich potrzeb. Nie każdemu standardowy wygląd pasuje.
Dodaj komentarz