Nie podoba mi się nowy wygląd kart w Firefoksie!
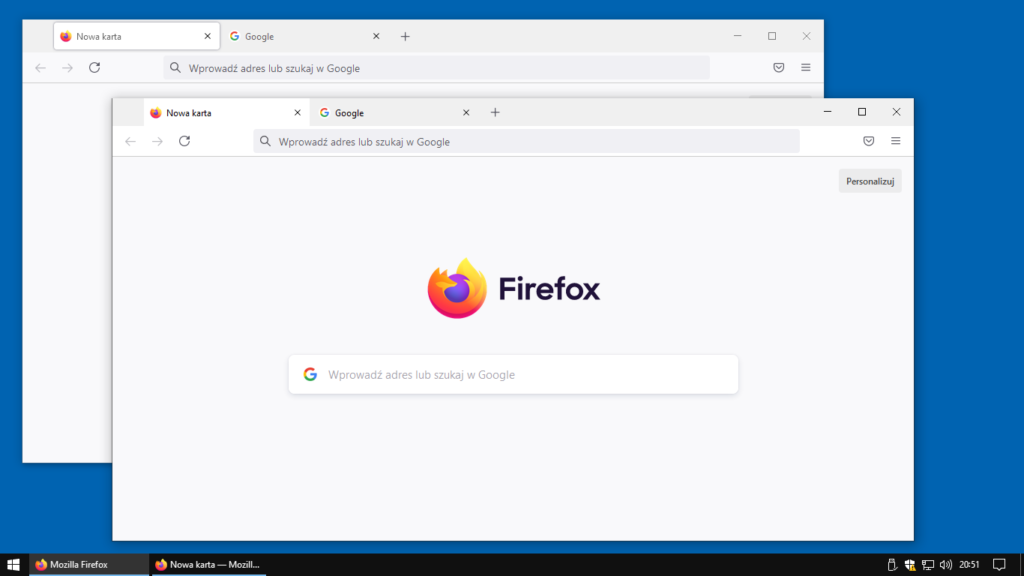
Wydana na początku czerwca nowa wersja Firefoksa wprowadziła zmiany w wyglądzie przeglądarki. Do nowych okien dialogowych, kontrolek i ikonek przyzwyczaiłem się natychmiast, ale zmiana wizualna w najczęściej oglądanym przeze mnie elemencie interfejsu — pasku kart — jest dla mnie nieakceptowalna. Natychmiast po zaktualizowaniu programu musiałem zrobić coś z tymi obrzydliwymi, wielgachnymi i odstającymi kartami u góry ekranu!
W tym artykule podzielę się z tobą moim rozwiązaniem.
Przygotowanie konfiguracji
Firefox pozwala na ingerencję w swój wygląd za pomocą stylów CSS. Aby z tej funkcji skorzystać, należy mieć włączoną opcję toolkit.legacyUserProfileCustomizations.stylesheets na stronie about:config. Wystarczy wpisać about:config w pasku adresu, wyszukać nazwę opcji i ustawić ją na true. Po zmianie ustawienia trzeba jeszcze zrestartować przeglądarkę.
Konieczne jest też stworzenie pliku userChrome.css w katalogu ustawień Firefoksa. W tym celu należy w przeglądarce wejść na stronę about:support i w sekcji „Folder profilu” kliknąć przycisk „Otwórz folder”. W nowo otwartym folderze trzeba stworzyć podfolder chrome, a w nim wspominany plik o nazwie userChrome.css. Użytkownicy systemu Windows muszą uważać na rozszerzenie: należy w „Opcjach folderów” włączyć wyświetlanie rozszerzeń plików i upewnić się, że plik nazywa się dokładnie userChrome.css, a nie na przykład userChrome.css.txt.
Po zmianie zawartości pliku userChrome.css wymagany jest restart przeglądarki.
Właściwe style CSS
Po ujrzeniu zaktualizowanego interfejsu Firefoksa sądziłem, że czeka mnie dużo pracy. Okazało się, że do osiągnięcia naturalnego wyglądu kart na Linuksie wymagany jest tylko ten kod:
.tab-background {
margin-block: 0 !important;
border-radius: 0 !important;
}
 Nie korzystam z systemu Windows, ale po krótkiej zabawie w maszynie wirtualnej doszedłem po zadowalającego rezultatu wizualnego, dopisując jeszcze dodatkowo:
Nie korzystam z systemu Windows, ale po krótkiej zabawie w maszynie wirtualnej doszedłem po zadowalającego rezultatu wizualnego, dopisując jeszcze dodatkowo:
.tab-background {
box-shadow: none !important;
}
.browser-toolbar:not(.titlebar-color) {
--toolbar-bgcolor: var(--tab-selected-bgcolor) !important;
}
 Style CSS działają poprawnie dla domyślnej skórki Firefoksa (tzw. „motyw systemu”). Wydają się też działać z motywami z addons.mozilla.org. Nieestetyczne krawędzie widać jedynie przy użyciu wbudowanych motywów jasnego i ciemnego, ale ja nie korzystam z nich, dlatego nie szukałem rozwiązania tego problemu.
Style CSS działają poprawnie dla domyślnej skórki Firefoksa (tzw. „motyw systemu”). Wydają się też działać z motywami z addons.mozilla.org. Nieestetyczne krawędzie widać jedynie przy użyciu wbudowanych motywów jasnego i ciemnego, ale ja nie korzystam z nich, dlatego nie szukałem rozwiązania tego problemu.
Mam nadzieję, że ten kod zadziała jak najdłużej albo Mozilla przemyśli design tego elementu interfejsu. Nowe karty Firefoksa są naprawdę bleeeee. :-)
Komentarze (3)
stałaCzytelniczka
Korzystasz z Fedory?
Tomasz Gąsior
Tak, od listopada 2019 roku.
stałaCzytelniczka.
A pisałeś kiedyś, że z Archa.
Dodaj komentarz